
1xBet ресми спорттық ставкалар веб-сайты
1xBet платформасы 2017 жылы жұмысын бастады және ойыншылар арасында тез танымал бола алды. Букмекерлік кеңсе ставкалардың алуан түрлерін, ең жақсы коэффициенттерді және оқиғалардың кең желісін ұсынады.

Қызметтердің сенімділігі мен сапасын қамтамасыз ету үшін әлеуетті пайдаланушыларға ресми сайтта тіркелмес бұрын басқа ойыншылардың оң пікірлерін зерделеу ұсынылады. Платформа 60-тан астам спорт пен киберспортқа қол жеткізуді қамтамасыз етеді және ставкалардың әртүрлі нұсқаларын ұсынады, соның ішінде:
- Футбол
- Теннис
- Баскетбол
- Су полосы
- Теннис
- Жарыс
Қонақтар үлкен жеңістерге сенуге мүмкіндік беретін жоғары коэффициенттерге қол жеткізе алады. 1xBet букмекерлік кеңсесінің веб-сайты қарапайым және интуитивті навигацияны қамтамасыз етеді, бұл оны тәжірибесі жоқ ойыншыларға қолжетімді етеді. Сайт дизайны стильді ақ және көк тондарда жасалған және оның бейімделуі әртүрлі құрылғыларда дұрыс көрсетуді қамтамасыз етеді. Сайт келесі елдерде жұмыс істейді: Қазақстан, Украина, Ресей, Қырғызстан, Әзірбайжан, Молдова және басқалар!
1xBet туралы толық ақпарат
 Бренд Бренд |
1xBet |
 Ресми сайт Ресми сайт |
1xbet.com |
 Қызмет опциялары Қызмет опциялары |
Мобильді/браузер нұсқасы, IOS қолданбалары, APK, ДК |
 Компания Компания |
ТОО «Реалбет» |
 Лицензия Лицензия |
Қазақстан |
 Қазақстанда құрылған жылы Қазақстанда құрылған жылы |
2022 жыл |
 Тіл Тіл |
Орыс, қазақ, украин, қырғыз, ағылшын, өзбек |
 Байланыс телефон нөмірі Байланыс телефон нөмірі |
+7 771 800 9009 |
 Электрондық пошта Электрондық пошта |
[email protected] |
 Электрондық пошта Электрондық пошта |
Иә, 24/7 |
 Ставкалар Ставкалар |
Тамақ |
Профильге кіру қиын болса немесе негізгі сайт бұғатталған болса, қатысушылар 1xBet com айнасын пайдалана алады. Реплика негізгі ресурстың дәл көшірмесі болып табылады, бірақ басқа домен мекенжайы бар. Ағымдағы балама сілтемелер жиі жарияланады:
- Ресми сайтта
- Онлайн клубтың қызметіне арналған форумдарда
- Букмекерлік кеңсенің мессенджерлерінде немесе әлеуметтік желілерінде
Сайттың жұмыс көшірмесін табу үшін қонақтарға техникалық қолдау қызметіне хабарласу ұсынылады. Операторлар әзірше айна мекенжайын береді және қатысушыларға сайтты түсінуге көмектеседі. Бұдан әрі шолуда біз букмекерлік кеңсенің жұмысының ерекшеліктерін және платформа ұсынатын артықшылықтарды қарастырамыз.
Тіркеу әдістері – нұсқаулар

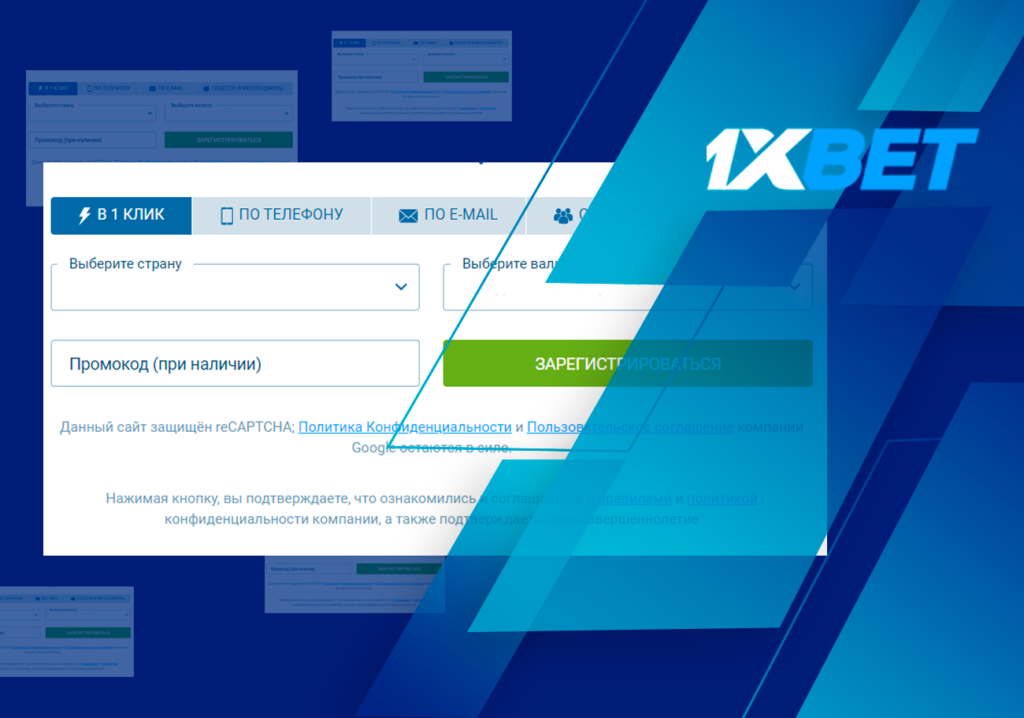
1 xbet онлайн клубында тіркелу үшін сіз ересек келушісі болуыңыз керек. Жаңадан бастаушылар 1xbet веб-сайтына өтіп, тақырыптағы «Тіркеу» түймесін басып, қонаққа профиль жасау үшін ыңғайлы әдісті таңдауы керек. Төменде белгіленген әдіске байланысты тіркелгіні жасау кезінде қамтамасыз ету қажет ақпарат берілген:

- 1 басу:
- Жаңадан келген адамның тұратын елі
- Валюталық шот
- Бонус коды

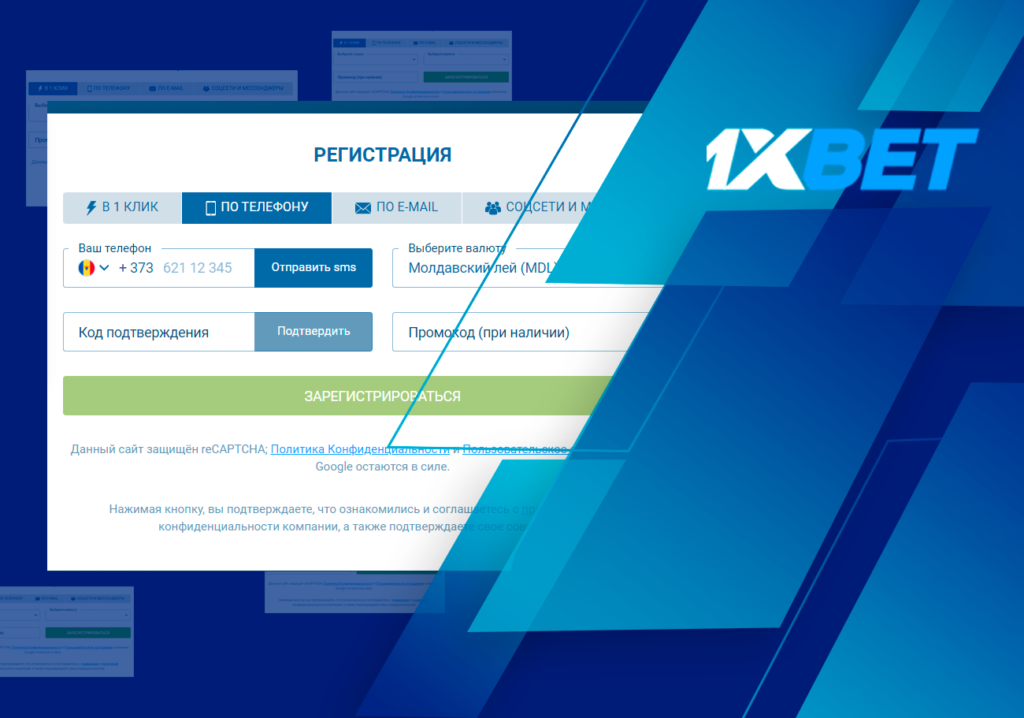
- Телефон арқылы:
- Ұялы телефон нөмірі және растау коды
- Валюта және жарнамалық код
Сонымен қатар, тіркелгіні жасау кезінде пайдаланушылар сәлемдесу сыйлығын таңдап, captcha толтыруы керек. Лицензиялық келісімді қабылдау міндетті талап болып табылады. Қандай да бір сұрақтар туындаса, қонақтар кеңес алу үшін техникалық қолдау операторларына хабарласа алады.
Талаптарды бұза отырып жасалған аккаунттар, басқа адамдардың жеке деректерін пайдаланған мульти-шоттар мен профильдер, соның ішінде шоттағы қаражат бұғатталатынын ескеру маңызды. Профильге енгізілген және оны жасау кезінде барлық деректер тексеру арқылы тексеріледі.
1xBet бонустары

1x ставка казино бонустық бағдарламасы ойыншыларға инвестициясыз бәс тігуді бастауға, ойын тәжірибесін әртараптандыруға және табысқа жету мүмкіндіктерін арттыруға көмектесетін түрлі ынталандыруларды ұсынады. Бонустар тұрақты түрде беріледі немесе уақытша болуы мүмкін.
Жүлделерді алу ережелерінің сипаттамасы 1xbet ресми сайтындағы «Науқандар» бөлімінде қолжетімді. Егер ойыншы қажетті шарттарды орындаса, бірақ бонус оның жеке кабинетінде болмаса, жағдайды түсіндіру үшін техникалық қолдау қызметіне хабарласу ұсынылады.
Платформада тіркеліп, алғашқы депозит жасаған жаңадан келгендер сәлемдесу бонусын пайдалана алады. Бұл сыйлық қатысушы букмекерлік контора белгілеген талаптарды орындағаннан кейін бірден теңгерімге есептеледі. Сәлемдесу ынталандыру бөлігі ретінде жаңа қатысушыларға 50 000 теңгеден аспайтын алғашқы салым сомасына 100% бонус ұсынылады.
Ынталандыруды алу үшін пайдаланушылар профиль жасау кезінде оны таңдауы керек. Келуші бұл ұсынысты пайдаланғысы келмесе, тіркеу формасын толтырған кезде бонустан бас тарта алады.
onexBet платформасында акциялардың ауқымы үнемі жаңартылып отырады, бұл пайдаланушыларға әртүрлі бонустар мен ынталандыруларға қол жеткізуге мүмкіндік береді. Кестедегі танымал бонустарды қарастырайық.
| Туған күн бонустары | Тексерілген туған күн иелеріне жеке негізде есептеледі |
| Кибербонус күнтізбесі | Киберспорт оқиғаларына бәс тігу үшін қосымша сыйлықтар алу мүмкіндігі |
| Жарнамалық кодтардың көрсетілімі | Жарнамалық кодтарды іске қосқаннан кейін әртүрлі спорттық іс-шараларға тегін ставкалар |
| Сенім мөлшерлемесі және 100% сақтандыру | Ойыншылардың ойын толық сәтті болмаған жағдайда да үлкен соманы жоғалтпайтынына сенімін арттырады. |
| Күн экспрессі | Экспресс ставкалардың соңғы коэффициентіне қосымша 10% береді |
Көбінесе сыйлықтар хоккей/футболдан әлем чемпионаты немесе CS 2 / Dota 2 әлеміндегі ірі жарыстар сияқты ауқымды іс-шаралармен байланысты. Әрқашан ағымдағы бонустардан хабардар болу және ағымдағы акцияларға қатысу үшін бұл платформаның ақпараттық бюллетеніне жазылуға тұрарлық.
1xbet қаражатын толықтыру және алу

Сайтта бәс тігуді бастау үшін қатысушылар ыңғайлы төлем жүйесі арқылы шоттарын толтыруы керек. Платформа төлемдерді жүзеге асыру үшін комиссия алмайды және тұрақты, құпия және жылдам транзакцияларды қамтамасыз етіп, Ресейден келген ойыншыларға барлық оқиғаларға жылдам қол жеткізуге мүмкіндік беретінін атап өткен жөн. Жалпы алғанда, платформа 40-тан астам төлем әдістерін қолдайды және біз кестедегі шектеулерді қарастырамыз.
| Транзакция әдісі | Депозитке салу уақыты | Төлем жылдамдығы | Ең аз толтыру |
| Банк карталары | Бірден | 1-5 күн | 500 теңге |
| Jeton Wallet, Perfect Money, Skrill, ecoPayz, тікелей дебет | Бір күннен аз | ||
| Криптовалюта | 10 минуттай | ||
| Флексепин | — |
Сондай-ақ онлайн-клуб ұтыстарды төлеу кезінде комиссия алмайды. Балансыңызды толтыру кезінде қолданылған төлем әдісін пайдалану арқылы процедураны жылдамдатуға болады. Шығару туралы өтініштің ең аз сомасы – 500 теңге. Қонақтар смартфондар мен планшеттерден төлемдер жасай алады, біз төмендегі кестедегі мүмкіндіктерді қарастырамыз.

| Мобильді нұсқа | 1xBet сайтының бейімделген пішімі – бұл құрылғы экранының өлшеміне автоматты түрде реттелетін ресми веб-сайттың нұсқасы. Мобильді нұсқаға қол жеткізу үшін пайдаланушы телефон браузерінің іздеу жолағына кеңсе мекенжайын енгізуі керек. Есептік жазбаны қайта жасаудың қажеті жоқ, өйткені ставкаларды бастау үшін авторизация жеткілікті. |
| Қолданба жүктелуде | Букмекерлік кеңсе қонақтарға Android және iOS телефондары мен планшеттеріне жүктеп алуға болатын қосымшаны да ұсынады. Қонақтар 1xbet APK файлын жүктеп алып, нұсқауларды орындау арқылы орнатуды аяқтауы керек. Бағдарламалық жасақтама құрылғыда көп орын қажет етпейді, шамадан тыс жүктелмейді және Интернет-трафиктің үлкен көлемін тұтынбайды. Қолданбаны пайдаланатын ойыншыларға ресурстың барлық функцияларына, соның ішінде спорттық және киберспорттық іс-шараларға бәс тігуге, шот пен бонустарды басқаруға, шотты толтыруға және ұтыстарды алып тастауға рұқсат беріледі. |
1xBet-тегі танымал желілер

1xBet платформасы пайдаланушыларға пәндердің кең таңдауын және күн сайын 1100-ден астам оқиғаны ұсынады. Ресурста спорттың 60-тан астам түрі бар, бұл ойыншыларға өздерінің сүйікті командасының пайдасына бәс тігуге және ойын барысын бақылауға мүмкіндік береді. Келушілер сонымен қатар TOTO-ға қатысуға мүмкіндік алады:
- Он бес
- Дұрыс ұпай
1xBet онлайн-клубы ең танымал емес және танымал спорт түрлері үшін ең жақсы коэффициенттермен ерекшеленеді. Сонымен қатар, букмекерлік кеңсе кең ауқымды желілерді және экзотикалық пәндерге қол жеткізуді ұсынады.
Платформада ұсынылатын ұтыс тігулердің түрлеріне командалық жеңістер, гандикаптар, тотал және гандикаптар сияқты классикалық опциялар, сондай-ақ гол соғушы, пенальтилер, есептен шығару саны және басқа балама нәтижелер сияқты нақты ставкалар кіреді. Интернет-клуб сонымен қатар eSports ставкаларының әртүрлі нұсқаларын ұсынады, соның ішінде соңғы матчтар:
- CS 2
- Dota 2
- Бағалау
- Starcraft
- Overwatch
1xBet-те ставкаларды орналастыру оқиға басталғанға дейін де, тікелей трансляция кезінде де жүзеге асырылады. Тіркелген қатысушылар платформаның қарапайым және интуитивті интерфейсін пайдаланып оқиғаларды таңдай алады, коэффициенттерді бақылай алады және ставкалар қоя алады.
1xBet басқа да өнімдері
Спорттық матчтарға және киберспорттық іс-шараларға бәс тігуден басқа, букмекерлік кеңсе пайдаланушыларға онлайн казинолардағы құмар ойын-сауықтарының үлкен таңдауын ұсынады. Қатысушылар жаңа ойын автоматтарына, бонустар сатып алынатын ойындарға, үстел ойындарына және сертификатталған RNG-де жұмыс істейтін карта ойындарына қол жеткізе алады.
Келушілер өздерінің сүйікті ойын-сауықтарын тегін режимде де, ақша форматында да ойнай алады. Онлайн-клубтағы тәуелсіз бөлім – бұл келесіде ойнауды ұсынатын тірі казино:
- Рулеткалар
- Баккара
- Sic Bo
- Blackjack
- Покер
Ойындарды нақты жердегі казинода немесе тірі казино үшін арнайы жабдықталған бөлмеде орналасқан кәсіби тірі хост жүргізеді. Қатысушылар дилердің әрекеттерін бақылап, онымен байланыса алады. Осы ойын-сауықтардан басқа, біз төмендегі кестеде талдайтын бөлімдерді де атап өткен жөн.
| Санат | Ерекшеліктер |
 1xGames 1xGames |
Мұнда пайдаланушылар түрлі-түсті, егжей-тегжейлі және бірегей механикасы мен техникалық сипаттамалары бар ойын-сауықтың үлкен таңдауын таба алады. |
 Теледидар ойындары Теледидар ойындары |
Тікелей жүргізуші өткізетін ойын-сауық және лотереялар мен басқа да билеттер ойындарын имитациялайтын. |
 Тото Тото |
Қатысушыларға нақты ұпайға, хоккейге, футболға, баскетболға ставкалар ұсынылатын санат. Олар оқиғалардың толық тізіміне ставкаларды ұсынады. |
 Бинго Бинго |
Ең қарапайым ережелері бар танымал ойын, бірақ сонымен бірге қонақтарға үлкен ұтыс алуға мүмкіндік береді. Live форматында да, депозитсіз нұсқаларда да ұсынылған. |

1xBet ең жақсы тәжірибе алу үшін cookie файлдарын пайдаланады. Егер сіз қалсаңыз сайтында сіз 1xBet сайтында cookie файлдарын пайдалануымызға келісесіз. Көбірек білу үшін Copyright © 2007 - 2024 «1xBet». Сайт картасы.
18+
Түймені басу арқылы сіз компанияның ережелері мен құпиялылық саясатымен танысқаныңызды және олармен келіскеніңізді, сондай-ақ заңды жасқа жеткеніңізді растайсыз.